This sprint (9) has ended. I was assigned the task of completing the avatar name to show/hide on the stage function (#204) and found that I wasn’t able to complete it.
For the first half of the sprint I was resolving my previous issue (#209) where the media list columns weren’t able to sort after refreshing the page. With Paul’s feedback about the level of scoping of variables on the code that I had written, the problem was exactly the scoping of the variables in the sorttable.js file function that wasn’t in the correct scope i.e var table = document.getElementById(“mediatable”); was meant to be placed under the function as the first line of instruction. After that the code worked fine, and was merged into the development branch after been approved by Paul.
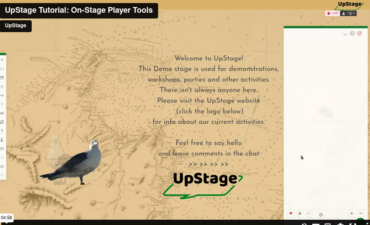
For the second half of the sprint, I moved on to the next issue (#204). I decided to get the avatar name into a separate div then complete the main code within a new JS file, avatar.js. however utilizing java script as this approach was not ideal for passing QA because the entire project script is run on coffee script and the code may conflict with Joe’s code with his avatar tab mirror function (#206).
Switching to coffeescript wasn’t an easy task for me, I had to spend more time spiking in the sprint to learn and up-skill on coffeescript rather than coding as this has taken up a lot of time for this sprint. Some difficulties found in the programming include making the name to appear and stay on the stage without being redrawn when the avatar image is moved onto another location on the canvas(i.e clears the canvas, the name/text disappears), div button “show/hide avatar name” class, only toggles the name above the avatar image in the avatar tab and getting the name to appear under the avatar image when placed or moved around the canvas/stage. As these problems are still persisting I’m getting help from Joe, we are still trying to figure out why its not displaying the name on the stage and how to get the name to be under the avatar image when being moved from a location to another location.
The review for Joe’s code (#206) was done after this sprint ended, there was one question from me that was commented on github on regards to the duplication of code i.e mirrorDiv = document.querySelector ‘#mirrorPane’ but was clarified and explained why was it needed. After that the review was approved by me, then assigned Paul to review.
I was quite frustrated and sad with how my progress was going on my end, as I wasn’t able to complete my assigned task, I hope I can complete this issue as soon as possible in order to move on to work on another issue.
– Kit (Team 2017, Kit and Joe)