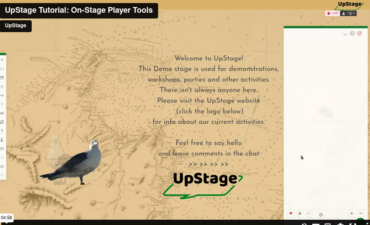
In this sprint, I worked on fixing the backdrop distortion issue (#253). I had idea that I need to scale the image if its too big or if its too small, I started to look at how I could scale the image when the player clicks on the image, while I was searching for how I could accomplish it, I came across another idea which is to just use the drawImage function which allows me to specify where the image is to start drawing, the scaled width and height of the image. After founding out method, I started to calculate the ratio that the image needs to be adjusted. After I got the ratio I tested on different size of images, some long vertical image, some long horizontal image, some small images, and some large image that is larger than the canvas. As of a result, the images draw on the canvas without distorting the image. if the image is small then it will stretch to fit either the max height or width of the canvas. If the image is too large it will shrink to fit the canvas maintaining the proportion. The backdrop will be drawn horizontally or vertically centered to the canvas.
After finishing the first issue I started another issue (#206). this issue is an update the UI of the avatar pallet. Helen wanted the avatars to be organized into a slider like the backdrops. This issue was quite simple, putting all the avatars that are assigned in a slider on the top of the pallet, and rearrange the other buttons and sliders that are on the pallet according to the layout that was provided.