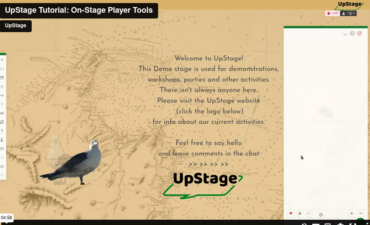
This sprint is the first sprint that I have contributed to the UpStage development team. The issues for this sprint was to implement the backdrops, which is the background image of the stage. The issue for this sprint is dependent on completion of other issues, to start off the sprint our team worked on the issue (#212). I worked with Thong (another new developer) to implement this issue and we looked at the implementation of the Sound as our guide. During the implementation, there wasn’t really any major problem.
When testing the code that was written I discovered that the Add button on the media page wasn’t functioning properly. When you click it the drop-down menu shows horizontally instead of vertically. I opened a new issue (#231) and resolved this by adjusting the bootstrap that was used on the drop-down menu.
After that I moved on to next issue (#213), this issue was similar to other features that were already implemented. Thong and I worked on this together. After implementing the feature, we add some CSS to adjust the layout of the backdrop when assigning it to the stage, which was the wrong approach. The correct way to adjust the layout the backdrop was to use bootstrap, we then removed the CSS code and added some bootstrap.
I realized that the other existing features have the same problem where when the screen is small the layout will look odd, and I created a new issue (#244) to address this problem. When I change the code and sort the items in the alphabetical order I also change the code of the Avatar so that it is constant with the Backdrop and Sound that was implemented. While implementing the I also found that the tag wasn’t functioning and also fixed the bug on the same issue. This was a bad idea as after implementing an error raised when adding a duplicate tag on the stage. So, when “a-b” exists and you want to add “a b” it will give an error HTTP 422. A new issue is created for this issue.
Thong and I worked on the next issue (#214). This issue was quite challenging, at the beginning I didn’t know how to put multiple images on the tab and also make it able to slide. I had a look at a different way of implement it and I found that Carousel was one of the ways. Had a small problem where when the web page is loaded there is only one image showing and you would have to click on the next to properly format the rest of the image in the tab. This was then resolved by changing the carousel file from JavaScript to CoffeeScript and using turbolinks: load instead of document on ready. We did not manage to finish this in issue in time and will finish it for the next sprint.