Hello developers and followers,
Since last update, We have been working on a prototype in order to try out some possible technologies for future development. We mainly examined below technologies in the prototype.
- HTML
- CSS, JQuery and Bootstrap for rendering layout
- Nodejs as the server
- NPM Modules: Express, Websocket, Cylon, and EJS.
The idea is to bring up a single-page web application, which has user chats, collaborative drawing and TTS features.
Files Upload and avatar controls are currently not implemented.
The page layout is done by HTML, Bootstrap, JQuery and CSS3. We used the Scaffolding techniques to manage the whole stage in a reasonable size regardless the resolution of the browser.
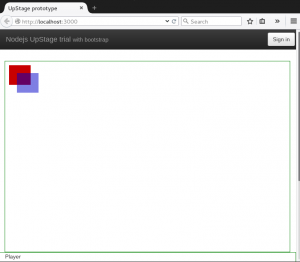
In the examples, when the browser goes to full screen, the stage shows on the left, the chat box shows on the right (as Example 1).
When the browser size shrinks to a certain size, stage takes the full width of the browser (as Example 2). In the example chat box stacks underneath of the stage. Scaffolding techniques may be useful for developing some applications with limited display area.
I think we can have some additional features like toggle HTML components on the user’s request in the future.
For text to speech part, I found 2 ways to let the application speak.
One is to submit a request from server to a service with a speak content. Then the service returns a voice in mp3 file link back to the server and the server broadcasts the voice to all the clients. I found TTS-API as a prospect for further investigation. https://tts-api.com The downside of using a web service: there is no obvious way to customize the voice. The voice configurations are preset by the vendor.
The second the solution is whenever server receives a chat request, it broadcasts to the clients with specific instruction. The instruction could be interpreted by some TTS dependencies or equivalent. As soon as the text is interpreted, plays the voice file locally. This is what I currently think as the best way to reduce workload for our server.
Node.js and Twisted use an event-driven, non-blocking I/O model. The current state of Twisted development is mature. Twisted provides more comprehensive features than Node.js. Node.js seems easier to build.
We will discuss with our supervisor about our finding shortly.
Thanks
Yue Li
Developer on the AUT UpStage Team