Avatars, backdrops and props for UpStage can be created using standard graphics applications such as PhotoShop, Fireworks, Gimp and Flash. The recommended formats for your original graphics files are .swf or .png. Vector-based images will appear much cleaner than pixel images (such as .gif and .jpeg), as they are resized to match the dimensions of individual screens and browsers. You can use .gif and .jpg but your images will lose quality.
Click here for a tutorial on converting .png files to .swf format.
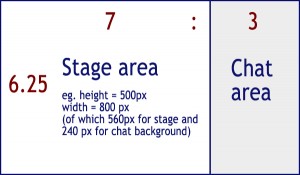
Avatars and props will appear on stage approximately two to three times larger than the original file. This is because the stage is not in a fixed size window: it allows for different screen resolutions and sizes, and different sizes of browser window. The aspect ratio is 7:3, as shown in this diagram:
The recommended size for the original file for a “standard” sized avatar is approximately 100×100 pixels – obviously you will want bigger and smaller ones but this gives you somewhere to start. In order to test the size of your avatar, you must upload it, assign it to a stage, then look at it on that stage (the same applies to props).
It can be a time-consuming process getting your graphics to the size you want, so it’s a good idea to make a couple of samples first and then base the rest of your graphics on those once you have got them the size you want (this applies to both props and avatars).
For more detailed information about creating avatars, animated avatars, backdrops, multiframe backdrops, and props please refer to the UpStage Manual.