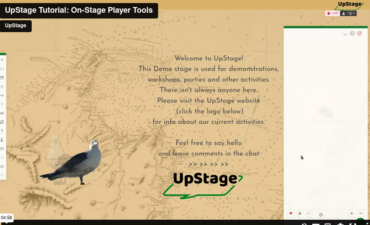
Over the last couple years, a group of us in Vancouver have been experimenting with Upstage avatars to see what we could discover about the limits of the technical flexibility of this platform. Suffice it to say, there’s a lot more you can do with Upstage than we usually think. Below is a list of some of the things that we’ve learned along the way.
Several of these tips assume a certain amount of knowledge of Flash or ActionScript code, so be warned…. there’s technical information ahead.
Most of our discoveries come from the way that Flash files work. Remember: almost anything you can do with a Flash file can be done with your avatar.
1. Animation squared
You can embed many different things in one frame of a flash file. Usually, each frame has a still image, but if you create a video object and put that in the frame, you can make each frame move. Done right, you can make each “frame” of your avatar into a separate animation or video.
2. Simple Actionscript
In order to make your animations more vivid, you can use various Flash tools and basic code (actionscript) to add complexity to your avatar. I would suggest looking at some basic tutorials on actionscript (for example: https://www.actionscript.org/resources/categories/Tutorials/). There is a lot you can do with just a few lines of code (including start video or play sounds – a simple play command will do that – just don’t forget to stop it again later). For the time being, you will have to use Actionscript 2, so make sure you’re looking at the right tutorials. This may change soon.
3. A little interactivity
After running a few different tests, we discovered that there were a few ways people can interact with the avatar files (for clarity: you can’t interact with a background file). You can click on buttons and activate different elements. You can create a few different levels of simple interactivity this way with very minimal code. The avatars all interact with the mouse any time the Upstage window is open (and maybe at other times too, we didn’t test that)
4. A little more interactivity
You can also program the Flash file to remember information. We used this to have the file store information about mouse location. This requires a little more programming skill, but is certainly not unusually complicated – you may even be able to find tutorials for this. Once the information has been stored, you can use it to do whatever you want. We used it to let you draw.
Next steps
This year, we intend to test a few new things. We need to figure out why keyboard input only works part of the time and if there’s a way to make it more reliable. We’re looking into ways to make both interactivity and animation richer, bringing more complex code and video editing into play. We’re trying to find ways to play with automatic weblinks and connections between different stages or websites. We want to get at least rudimentary 3D environments happening.
There’s definitely more out there than we’ve found already. Now’s the time to start exploring. Good luck!
Ben
P.S. Actionscript 3 does not work – always save as ActionScript 2
Backgrounds:
Can track mouse position, but are not responsive to mouse clicks.
Can play sound
Can create and read from SharedObject files
Avatars:
If there is a link in the flash file, it will open (by default) in the same tab as UpStage
Can create and read from SharedObject files
Can track mouse and react to mouse clicks (which would allow different avatars to “communicate” to each other)